De esta manera nos vamos acercando a una propuesta que priorice la información que el usuario necesita encontrar al momento de ingresar al sitio.
Es importante que puedan adherir a este cambio todas las Unidades Académicas, ya que cada sitio no funciona de manera autónoma sino que forma parte de un sistema web y cada Facultad forma parte de la UNCUYO como institución, por lo cual la Comunicación debe ser integrada en todas sus facetas.
1. Carrusel
Existen dos opciones posibles:
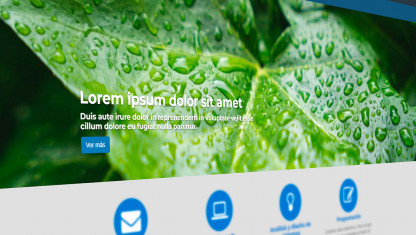
1. Un carrusel que funciona como encabezado de la página de Inicio, como “bienvenida”, es decir, introduce al sitio y ubica a las personas.
Esto puede resolverse con una imagen y un texto de bienvenida. Algo simple como:
Bienvenidos a la Facultad de xxxxxx.
Aquí encontrarás toda la información que buscas.
2.Sección destacada en encabezado con información asociada a temas transversales, institucionales y relacionados con los servicios de la UNCuyo.
Ej. Ingresos, Carreras, etc.
No publicar aquí noticias
- Funciona a través de un módulo especial de links (la imagen redirige a una página con información, por lo que esa página debe estar preparada para ampliar la información de manera clara)
- Utilizar imágenes de 1600x500px.
- Hay que tener en cuenta que esta imagen funciona como fondo del contenedor sobre el que se muestra el texto del slide. Esta imagen se ajustará a lo ancho del navegador. El alto de la misma, está predefinido, por lo que no ajusta proporcionalmente. Es por esto que las imágenes deben ser ilustrativas y no tener contenidos textuales. Esto desde un punto de vista técnico. Desde un punto de vista de la Comunicación, la imagen no debe tener texto, porque acompaña de manera ilustrativa el texto que sí va en el slide.
- Banco de Imágenes de la UNCuyo: http://fotos.uncu.edu.ar/
Banco de imágenes gratuitas recomendables:https://pixabay.com/es/
No utilizar flyers o banners con información, solo imágenes limpias.
No subir videos, GIFs, ni animaciones
Editable desde menu admin / Bloques / Carrousel
2. Impulsos / Accesos Directos
- Funcionan para destacar temas troncales, generales y fijos de interés y que sea útil destacarlos para ayudar al usuario a que encuentre la información.En lo que respecta a diseño de íconos, pueden fijarse los ejemplos de Ingeniería y Arte.
No utilizar banners rectangulares.
- En lo que respecta a contenido, se puede destacar por ej. Biblioteca, Calendario Académico, Ingreso, Oferta Académica, etc.
- Disponibles hasta 6 impulsos.
Editables desde menu admin / Bloques / Impulsos Accesos Directos
Más información sobre Impulsos / Accesos Directos
3. Artículos / Noticias
- Noticias de coyuntura, creadas en la opción Artículos
- Acompañar las noticias con fotos de buena calidad, no flyers
No publicar efemérides
No publicar información fija de Cursos o eventos (Congresos, Jornadas, Simposios, Coloquios, Charlas, Conferencias). Para estos existe la aplicación Cursos detallada en este post.
Lo que se puede hacer es anunciar el evento con una noticias y allí colocar el link a la info fija del evento que debe estar alojada en la aplicación desarrollada para esto.
Editables desde menu admin / Contenidos / Artículos
4. Cursos
- Aquí figuran los cursos cargados en la aplicación Cursos
- Utilizar imágenes atractivas, limpias de buena calidad. No usar flyers.
Editables desde menu admin / cursos (En caso de no disponer con dicha opción pedir activación de dicha Herramienta)
5. Agenda
Toma los 8 eventos desde la fecha del día actual en adelante.
Aquí aparecen:
- todo lo publicado en Agenda
- todo lo publicado en la aplicación Congresos y Jornadas
(Congresos, Jornadas, Conferencias, Simposios, Coloquios, Clases Magistrales, Cátedras abiertas, Charlas)
Editable desde menu admin / Contenidos / Agenda
Esquema completo Home